Разберемся на примере таблиц нашего форума, они тоже градиентные. Работать придется исключительно с файлом CSS. Для этого открываем [ Администраторский раздел ] >> Стили >> Темы (название вашего стиля)
Ищем нашу градиентную таблицу. Включаем плагин и наводим мышь на нужную таблицу, высвечивается название класса. Ищем его в файле CSS, в данном случае это будет:
Код: Выделить всё
.row1 {
background: #e3e2cf url('https://cabinetadmina.ru/images/http://up.4admins.ru/storage/up_4admins_ru/images/row1.gif') repeat-x;
padding: 4px;
border-top: 1px #EEEEE2 solid;
border-left: 1px #F4F4EB solid;
}
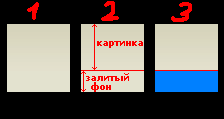
#e3e2cf - цвет залитого фона ячейки таблицы (показано на 2 пояснительном изображении)
url('https://cabinetadmina.ru/images/ranks/adm ... u/row1.gif') - адрес картинки (показано на 2 пояснительном изображении)
Картинка под номером 3 на изображении показывает однотонность изображения после красной линии.
Суть всего этого такова:
Загружается градиентная картинка и задается цвет для ячейки таблиц (залитый фон), он должен быть такого же цвета как на границе раздела картинки и залитого фона (отмечено красной линей).
В стиле AeroBlueX - это таблица называется row1h - с ней нужно проделать аналогичное=) То есть открываем фотошоп, рисуем градиентную картинку нужно цвета по подобию этой (https://cabinetadmina.ru/images/ranks/adm ... u/row1.gif), запоминаем цвет самого нижнего пикселя, заливаем эту картинку куда-нибудь, а потом используем этот код в своей таблице, предварительно изменив исходные данные на свои:
Все что выделено жирным, надо изменить на свои значения.таблица {
background: цвет url('адрес картинки') repeat-x; (нужно просто добавить эту строчку в вашу таблицу)
}




