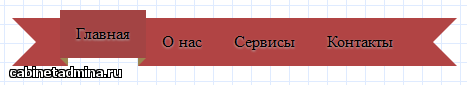
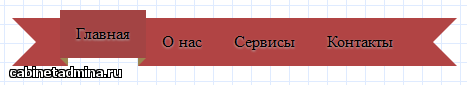
Меню на CSS3 в виде ленты
 Меню сделано в том же стиле, что и Лента для оформления сайта на CSS3. Так же как и она, лента будет работать во всех современных браузерах поддерживающих псевдоэлементы :before и :after.
Меню сделано в том же стиле, что и Лента для оформления сайта на CSS3. Так же как и она, лента будет работать во всех современных браузерах поддерживающих псевдоэлементы :before и :after.
CSS:
Структура нашей ленты:

CSS:
Код: Выделить всё
.ribbon {
display: inline-block;
}
.ribbon:after, .ribbon:before {
margin-top: 0.7em;
content: "";
float: left;
border: 2em solid #B14444;
}
.ribbon:after {
border-right-color: transparent;
}
.ribbon:before {
border-left-color: transparent;
}
.ribbon a:link, .ribbon a:visited {
color: #000;
text-decoration: none;
float: left;
height: 3.5em;
overflow: hidden;
font-size: 16px;
}
.ribbon span {
background: #B14444;
display: inline-block;
line-height: 3em;
padding: 0 1em;
margin-top: 0.5em;
position: relative;
text-shadow: 0px 1px 2px #bbb;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background: #A34444;
margin-top: 0;
}
.ribbon span:before {
content: "";
position: absolute;
top: 3em;
left: 0;
border-right: 0.5em solid #9B8651;
border-bottom: 0.5em solid #B14444;
}
.ribbon span:after {
content: "";
position: absolute;
top: 3em;
right: 0;
border-left: 0.5em solid #9B8651;
border-bottom: 0.5em solid #B14444;
}Код: Выделить всё
<div class="ribbon">
<a href="#"><span>Главная</span></a>
<a href="#"><span>О нас</span></a>
<a href="#"><span>Сервисы</span></a>
<a href="#"><span>Контакты</span></a>
</div>Комментариев нет
Комментариев пока нет, но ты можешь быть первым! Нужно лишь войти или зарегистрироваться и поделиться своим мнением.
Похожие темы
-
 Расширение позволяющее добавить на форум свой стиль, скрипт или блок с произвольным содержимым. В расширении можно задать шапку форума, ico иконку...
Расширение позволяющее добавить на форум свой стиль, скрипт или блок с произвольным содержимым. В расширении можно задать шапку форума, ico иконку...

