Лента для оформления сайта на CSS3 без использования изображений
Для создания ленты нам понадобится только тег <h2>. Для получения эффекта ленты мы используем псевдоэлементы :before и :after.
Для простых лент вполне можно использовать CSS, чтобы уменьшить количество загружаемых в браузер пользователя изображений.
Лента будет отображаться во всей своей красе только в современных браузерах, поддерживающих CSS3. В старых браузерах будет простая полоса, выходящая за пределы страницы сайта.
Структура проще некуда. Текст заключённый в тег <h2> будет выводиться в виде ленты:
CSS:
background-color: #B14444; - цвет нашей ленты
border-color: #B14444 #B14444 #B14444 transparent; - цвет загнутой части. Она должна совпадать с цветом основной части ленты.
Для создания ленты нам понадобится только тег <h2>. Для получения эффекта ленты мы используем псевдоэлементы :before и :after.
Для простых лент вполне можно использовать CSS, чтобы уменьшить количество загружаемых в браузер пользователя изображений.
Лента будет отображаться во всей своей красе только в современных браузерах, поддерживающих CSS3. В старых браузерах будет простая полоса, выходящая за пределы страницы сайта.
Структура проще некуда. Текст заключённый в тег <h2> будет выводиться в виде ленты:
Код: Выделить всё
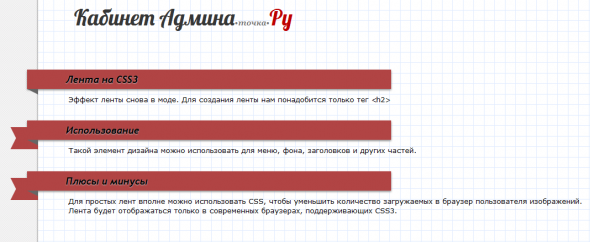
<h2 class="simple">Лента на CSS3</h2>
<p>Эффект ленты снова в моде. Для создания ленты нам понадобится только тег <h2> </p>
<h2>Использование</h2>
<p>Такой элемент дизайна можно использовать для меню, фона, заголовков и других частей.</p>
<h2>Плюсы и минусы</h2>
<p>Для простых лент вполне можно использовать CSS, чтобы уменьшить количество загружаемых в браузер пользователя изображений. <br /> Лента будет отображаться в современных браузерах, поддерживающих CSS3.</p>Код: Выделить всё
h2 {
position: relative;
width: 50%;
font-size: 1.5em;
font-weight: bold;
padding: 6px 20px 6px 70px;
margin: 30px 10px 10px -75px;
color: #000000;
background-color: #B14444;
text-shadow: 0px 1px 2px #bbb;
-webkit-box-shadow: 0px 2px 4px #888;
-moz-box-shadow: 0px 2px 4px #888;
box-shadow: 0px 2px 4px #888;
}
h2:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 0px;
top: 100%;
border-width: 5px 10px;
border-style: solid;
border-color: #666 #666 transparent transparent;
}
h2:before {
content: ' ';
position: absolute;
width: 30px;
height: 0;
left: -30px;
top: 12px;
border-width: 20px 10px;
border-style: solid;
border-color: #B14444 #B14444 #B14444 transparent;
}
h2.simple:before {
display: none;
}border-color: #B14444 #B14444 #B14444 transparent; - цвет загнутой части. Она должна совпадать с цветом основной части ленты.
Комментариев нет
Комментариев пока нет, но ты можешь быть первым! Нужно лишь войти или зарегистрироваться и поделиться своим мнением.