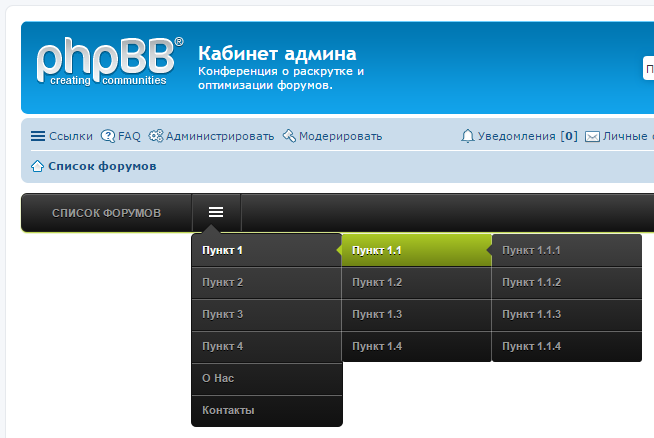
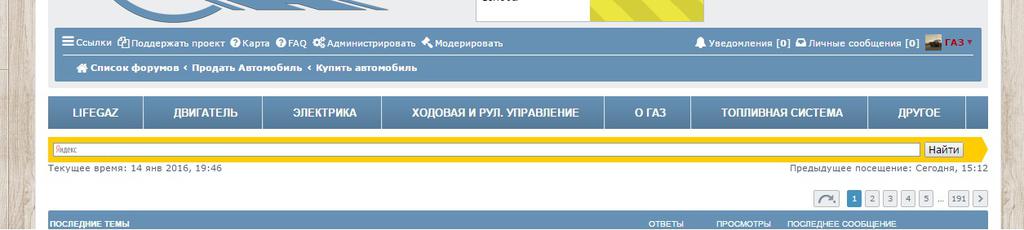
overall_header_page_body_before.html заменить menubar-black на menubar-gaz, в конец menubar.css:
Код: Выделить всё
/* menubar-gaz */
.menubar-gaz {
background-color: #6691B5;
background-image: -moz-linear-gradient(#6691B5, #557A97);
background-image: -webkit-linear-gradient(#6691B5, #557A97);
background-image: linear-gradient(#6691B5, #557A97);
}
.menubar-gaz li {
border-right: 1px solid #DFDFDF;
box-shadow: 1px 0 0 #6691B5;
}
.menubar-gaz a {
color: #FFFFFA;
}
.menubar-gaz li:hover > a {
color: #DFDFDF;
}
.menubar-gaz li > ul {
background: #6691B5;
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
border-radius: 0;
}
.menubar-gaz ul li {
box-shadow: 0 1px 0 #557A97, 0 2px 0 #C1C1C1;
}
.menubar-gaz ul li:first-child > a:after {
border-bottom-color: #6691B5;
}
.menubar-gaz ul a:hover {
background-color: #557A97;
color: #fff;
}
.menubar-gaz a.menubar-portal {
background-color: rgb(194, 45, 39);
border-radius: 6px 0 0 6px;
}
/* Responsive menu - menubar-gaz */
.menubar-gaz .dropdown .dropdown-contents {
background-color: #6691B5;
border: 0;
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
padding: 0;
}
.menubar-gaz .dropdown .pointer {
border-color: #6691B5 transparent;
}
.menubar-gaz .dropdown .pointer-inner {
border-color: #6691B5 transparent;
}
.menu-navbar .menubar-gaz li.responsive-menu a.responsive-menu-link:before {
border-color: #FFF;
}
.menu-navbar .menubar-gaz li.responsive-menu a.responsive-menu-link:hover:before, .menu-navbar .menubar-gaz li.responsive-menu.visible a.responsive-menu-link:before {
border-color: #fff;
}