Страница 15 из 21
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 03 июл 2015, 18:50
CabinetAdmin
Название расширения: Menubar
Требования: phpBB 3.1.4 и выше, phpBB 3.2.0
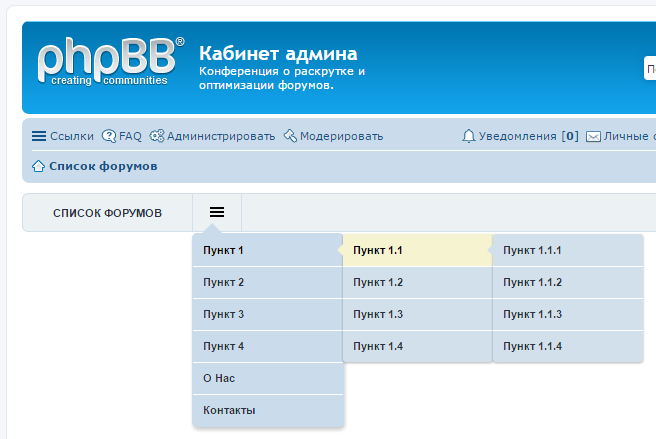
Описание расширения: Добавляет на форум пользовательское горизонтальное адаптивное меню с выпадающим списком. Меню располагается ниже или выше существующей навигации. При уменьшении размера экрана меню сворачивается, так же как и существующие группы ссылок на форумах phpBB 3.1.x (в верхней части форума "Ссылки" или внизу, там где часовой пояс). Сворачивание происходит по одному пункту, по мере уменьшения ширины экрана.
Скачать:
Версия: 1.1.0


На данный момент есть три стиля навигации
Настройка меню описана в настройках расширения.
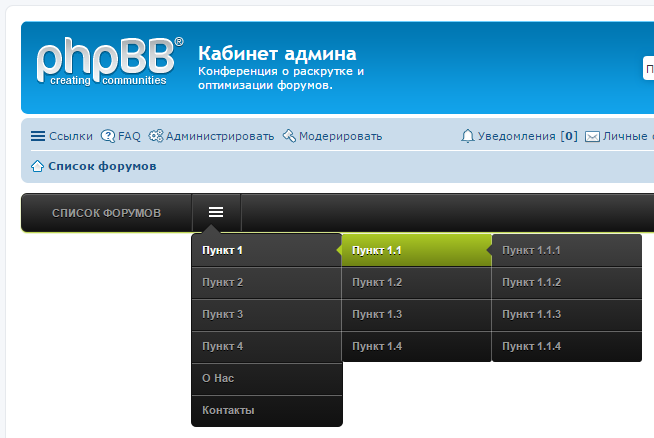
На данный момент доступны стили:
menubar-pro,
menubar-pro2 и
menubar-black.
Последние изменения.
С версии 1.1.0 изменён принцип отображения всплывающего меню в свёрнутом состоянии. Теперь пункты отображаются сразу же под своим "родителем", но с небольшим отступом слева.
+История расширения
Версия: 0.0.2
Версия: 1.0.0
Управление из адм. раздела.
Версия: 0.0.1
Все пункты меню прячутся одновременно. Без управления из адм. раздела.
[ Свернуть ]
Последний этап эволюции расширения доступен для 3.3 версии здесь -
viewtopic.php?f=157&t=5035
Меню с созданием пунктов без применения html кода, созданием путём добавления каждого пункта так же как при создании форумов.
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 30 мар 2017, 01:53
dotez
Отличное расширение, единственный косяк, который если может автор, лучше исправить конечно, это то что когда я выбрал собственный цвет оформления то пропали белые разделительные палочки между кнопками... то есть бар стал единой полоской. это не то чтобы ппц как критично но все же приятно когда они разделены)
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 30 мар 2017, 14:57
dotez
Здравствуйте, хорошее расширение единственный косяК, когдвы вибраешь собственный цвет офомрления то пропадают разделительные чертчоки между кнопок...
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 30 мар 2017, 16:05
CabinetAdmin
Ну, я бы не назвал это косяком, всё таки. Разделительные полоски можно прописать самостоятельно, пример как это сделано на одном из готовых оформлений:
Код: Выделить всё
.menubar-pro2 li {
border-right: 1px solid #D3E0EB;
}
Тут кому как, у каждого свои предпочтения и вид на то как должно выглядеть меню.
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 30 мар 2017, 18:05
dotez
CabinetAdmin писал(а): Ну, я бы не назвал это косяком, всё таки. Разделительные полоски можно прописать самостоятельно, пример как это сделано на одном из готовых оформлений:
Код: Выделить всё
.menubar-pro2 li {
border-right: 1px solid #D3E0EB;
}
Тут кому как, у каждого свои предпочтения и вид на то как должно выглядеть меню.
Это в админке в стиле надо вставлять?
у меня вот так сейчас-
.menubar-blue {
border-right: 1px solid #ffffff;
background-color: #cadbeb;
}
и разделитель так и не появился(
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 30 мар 2017, 18:57
CabinetAdmin
dotez писал(а): у меня вот так сейчас
Код: Выделить всё
.menubar-blue li {
border-right: 1px solid #ffffff;
}
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 30 мар 2017, 19:13
dotez
CabinetAdmin писал(а): dotez писал(а): у меня вот так сейчас
Код: Выделить всё
.menubar-blue li {
border-right: 1px solid #ffffff;
}
спасбио все заработало) это отдельно надо было прописать_)
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 26 авг 2017, 20:20
rst
Отличное меню. Спасибо за реализацию.
Есть одна мелкая стилистическая неприятность. Возможно, можно придумать решение. Форум большой и тяжелый. При загрузке страницы меню сначала прогружается полностью (все пункты), и лишь после этого адаптируется и появлятяется гармошка. Меню длинное, поэтому такой эффект как на компах, так и на смартфонах. Вот это вот отображение, а потом скрывание визуально может длится секунд 5 пока не прогрузится контент. Это можно как-то изменить? Может ли влиять, что расширение установлено последним, а суммарно на форуме под сотню расширений, следовательно, оно грузится в конце.
Фиксированную ширину выставлять пробовал. В этом случае меню становится открытым. Да и вообще не вариант это.
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 27 авг 2017, 12:53
CabinetAdmin
Гармошка появляется в тот момент когда прогружаются родные форумные скрипты, поскольку расширение использует стандартные скрипты для сворачивания. Такой же эффект будет и с другими подобными местами на небольших экранах, например в личном разделе. Я, чаще всего, встречаю такое с телефона когда связь плохая и страницы загружаются долго.
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 28 авг 2017, 00:55
rst
Да, осознал. У вас тут точно такая же ерунда. Как-то я сразу не сообразил, что у вас такое же меню )
Но на смартфонах это смотрится крайне неприлично. Штатное меню имеет мелкие иконки, его адаптация под размер экрана остается незаметной. А это меню у меня тоже крупным шрифтом и оно превращается в 3-4 строки, занимая весь экран смартфона и это на любой странице.
Может можно придумать какой-нить костыль?
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 28 авг 2017, 17:50
CabinetAdmin
Хм...
Можно попробовать такой вариант:
Код: Выделить всё
.nojs .menu-navbar {
position: absolute;
overflow: hidden;
height: 0;
}
По логике должно сработать. Тут получается, что до загрузки скриптов меню будет скрыто, как только скрипты загрузятся класс
nojs будет заменён на
hasjs и этот костыль перестанет работать.
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 28 авг 2017, 18:27
rst
Эмм, не понял. В css файле не нашел ни nojs ни hasjs.
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 28 авг 2017, 18:36
rst
Просто добавил ваш код к css файлу в конце. Так и надо было? Работает.


Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 28 авг 2017, 18:51
CabinetAdmin
Ну да:)
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 28 авг 2017, 18:53
rst
Куда вам сбросить пива? Яндекс есть?
Ещё небольшой вопрос. У меня css слегка изменен, вот общий код панели:
Код: Выделить всё
.menu-navbar {
margin: 10px auto;
margin-top:20px;
margin-bottom:0px;
border: 2px solid #d3e0eb;
border-radius: 8px;
}
.menubar, .menubar ul {
margin: 0;
padding: 10px;
list-style: none;
}
.menubar {
border-radius: 6px;
}
В момент загрузки светится голубая полоска вместо меню, как я понимаю это 4 пикселя бордера. Можно тоже как-то скрыть?
Menubar - Горизонтальное адаптивное меню с выпадающим списком
Добавлено: 28 авг 2017, 18:55
rst
Куда скинуть пиво нашел и скинул )