Название расширения: Menubar
Требования: phpBB 3.1.4 и выше, phpBB 3.2.0
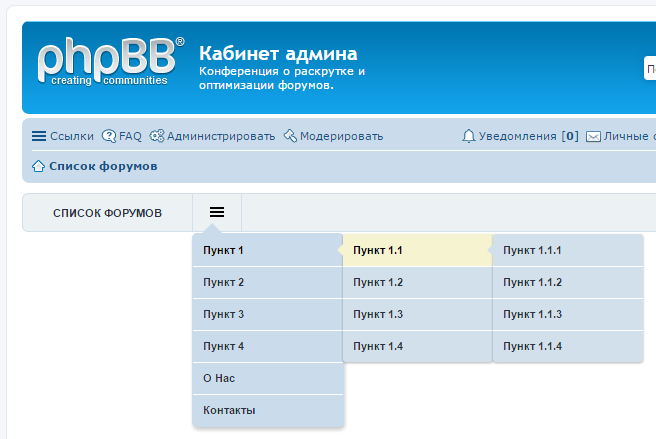
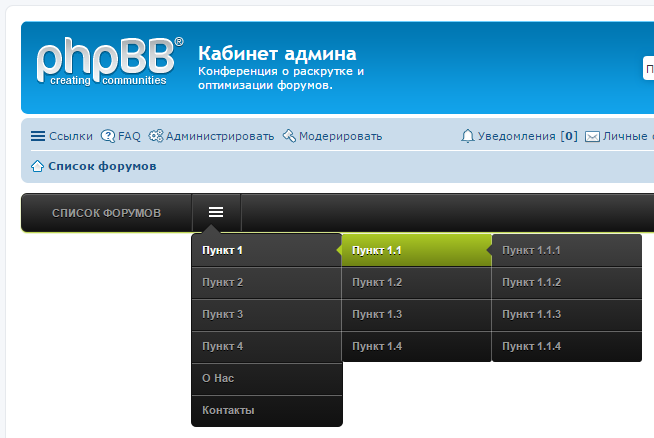
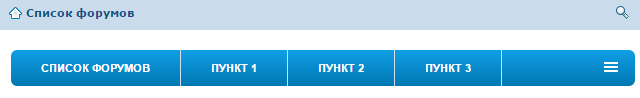
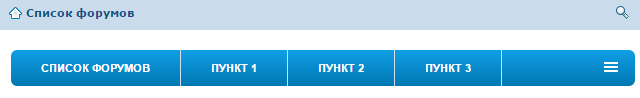
Описание расширения: Добавляет на форум пользовательское горизонтальное адаптивное меню с выпадающим списком. Меню располагается ниже или выше существующей навигации. При уменьшении размера экрана меню сворачивается, так же как и существующие группы ссылок на форумах phpBB 3.1.x (в верхней части форума "Ссылки" или внизу, там где часовой пояс). Сворачивание происходит по одному пункту, по мере уменьшения ширины экрана.
Скачать:
Версия: 1.1.0

На данный момент есть три стиля навигации
Настройка меню описана в настройках расширения.
На данный момент доступны стили:
Последние изменения.
С версии 1.1.0 изменён принцип отображения всплывающего меню в свёрнутом состоянии. Теперь пункты отображаются сразу же под своим "родителем", но с небольшим отступом слева.
Последний этап эволюции расширения доступен для 3.3 версии здесь - viewtopic.php?f=157&t=5035
Меню с созданием пунктов без применения html кода, созданием путём добавления каждого пункта так же как при создании форумов.
Требования: phpBB 3.1.4 и выше, phpBB 3.2.0
Описание расширения: Добавляет на форум пользовательское горизонтальное адаптивное меню с выпадающим списком. Меню располагается ниже или выше существующей навигации. При уменьшении размера экрана меню сворачивается, так же как и существующие группы ссылок на форумах phpBB 3.1.x (в верхней части форума "Ссылки" или внизу, там где часовой пояс). Сворачивание происходит по одному пункту, по мере уменьшения ширины экрана.
Скачать:
Версия: 1.1.0


На данный момент есть три стиля навигации
+Смотреть скриншоты:
На данный момент доступны стили:
menubar-pro, menubar-pro2 и menubar-black.Последние изменения.
С версии 1.1.0 изменён принцип отображения всплывающего меню в свёрнутом состоянии. Теперь пункты отображаются сразу же под своим "родителем", но с небольшим отступом слева.
+История расширения
Последний этап эволюции расширения доступен для 3.3 версии здесь - viewtopic.php?f=157&t=5035
Меню с созданием пунктов без применения html кода, созданием путём добавления каждого пункта так же как при создании форумов.
Комментарии: 310
Вот код:
Но выпадает только первое меню "В разработке" остальные нет((
Код: Выделить всё
<div class="menu-navbar" role="navigation">
<div class="inner">
<ul id="menubar" class="menubar menubar-black linklist" role="menubar">
<li data-skip-responsive="true"><a href="{U_INDEX}" data-navbar-reference="index">{L_INDEX}</a></li>
<li><a href="#" role="menuitem">В разработке</a>
<ul>
<li><a href="#">В разработке</a>
<ul>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
</ul>
</li>
<li><a href="#">В разработке</a>
<ul>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
</ul>
</li>
<li><a href="#">В разработке</a>
<ul>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
</ul>
</li>
<li><a href="#">В разработке</a>
<ul>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
<li><a href="#">В разработке</a></li>
<li><a href="#">ПВ разработке</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" role="menuitem">В разработке</a></li>
<li><a href="#" role="menuitem">В разработке</a></li>
</div>
</div>Потому что в остальных его нет. Достаточно его добавить по примеру первого пункта:
Код: Выделить всё
<li><a href="#" role="menuitem">Пункт 1</a>
<ul>
<li><a href="#">Пункт 1.1</a>
<ul>
<li><a href="#">Пункт 1.1.1</a></li>
<li><a href="#">Пункт 1.1.2</a></li>
<li><a href="#">Пункт 1.1.3</a></li>
<li><a href="#">Пункт 1.1.4</a></li>
</ul>
</li>
</ul>
</li> Хочешь поблагодарить? Есть способы: заходи на форум, создавай темы, делись опытом и наработками, общайся!
Сам разобрался, для других искать с munebar.css
2 строка
Код: Выделить всё
.menubar ul a {
padding: 10px;
width: 300px;
display: block;
white-space: nowrap;
float: none;
text-transform: none;Текст и всё что с ним связано тут:)
Код: Выделить всё
.menubar a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 13px Arial, Helvetica;
text-decoration: none;Можно.
Надо создать файл overall_footer_after в папке event с содержимым:
136 - это количество строк при прокрутке.
В стили добавить:
Надо создать файл overall_footer_after в папке event с содержимым:
Код: Выделить всё
<script>
jQuery("document").ready(function($){
var nav = $('.menu-navbar');
$(window).scroll(function () {
if ($(this).scrollTop() > 136) {
nav.addClass("fixed-nav");
} else {
nav.removeClass("fixed-nav");
}
});
});
</script>В стили добавить:
Код: Выделить всё
.fixed-nav {
z-index: 9999;
position: fixed;
top: 0;
width: 100%;
max-width: 1152px;
margin: 0 !important;
}Хочешь поблагодарить? Есть способы: заходи на форум, создавай темы, делись опытом и наработками, общайся!
Похожие темы
-
 Расширение позволяющее добавить на форум свой стиль, скрипт или блок с произвольным содержимым. В расширении можно задать шапку форума, ico иконку...
Расширение позволяющее добавить на форум свой стиль, скрипт или блок с произвольным содержимым. В расширении можно задать шапку форума, ico иконку...